上一篇已經介紹怎麼新增場景,今天就來分享實際操作的過程。
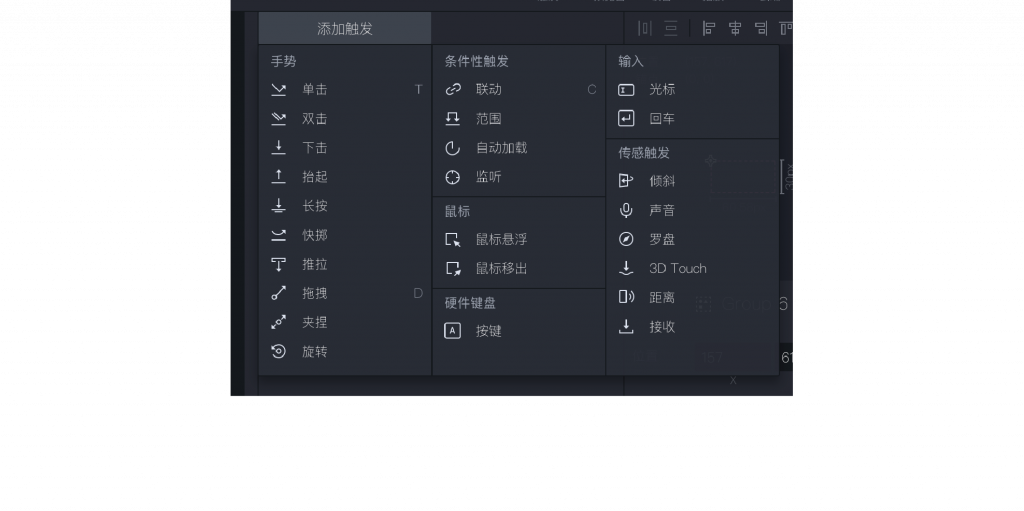
基本上就是對一個物件設定觸發指令,觸發動作如下圖,有基本的手勢性單擊、雙擊等,還有其他條件性觸發、鼠標、硬件鍵盤、輸入和傳感觸發。
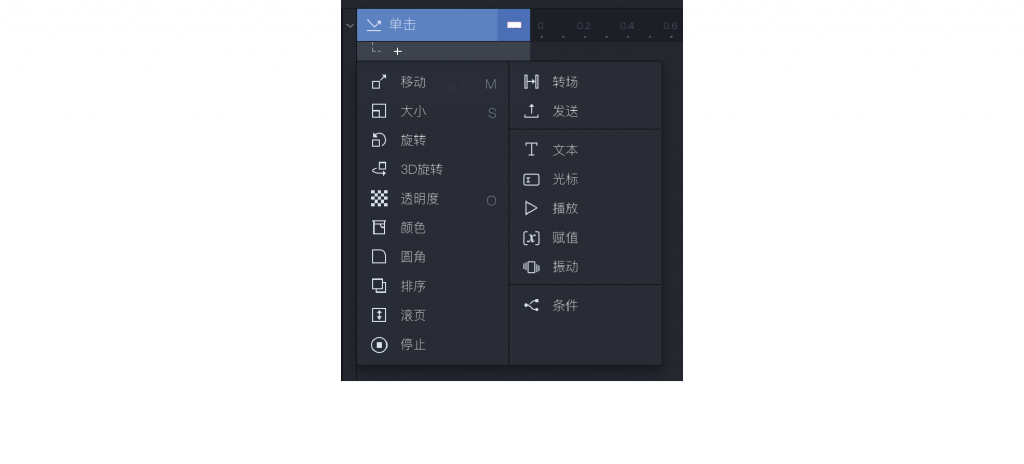
再添加設定觸發後會有什麼交互動作,如下圖,選擇不同的觸發指令後,能設定的交互動作也會有些微不同。
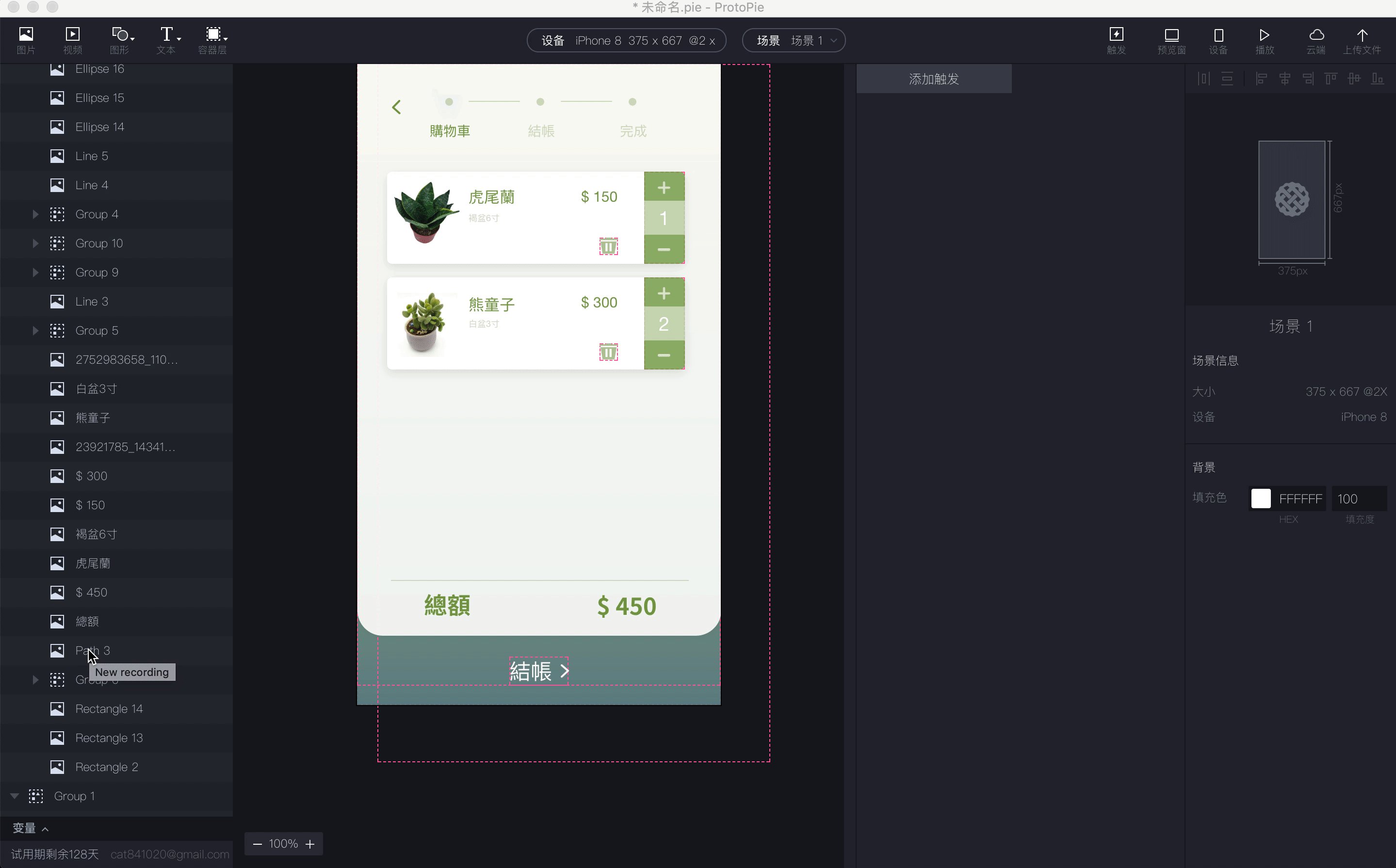
那就直接進入實作吧!第一個購物車的場景是模擬使用者己經選好要購買的商品,準備要按結帳的頁面,讓使用者按了結帳會跳到下一個結帳的頁面。
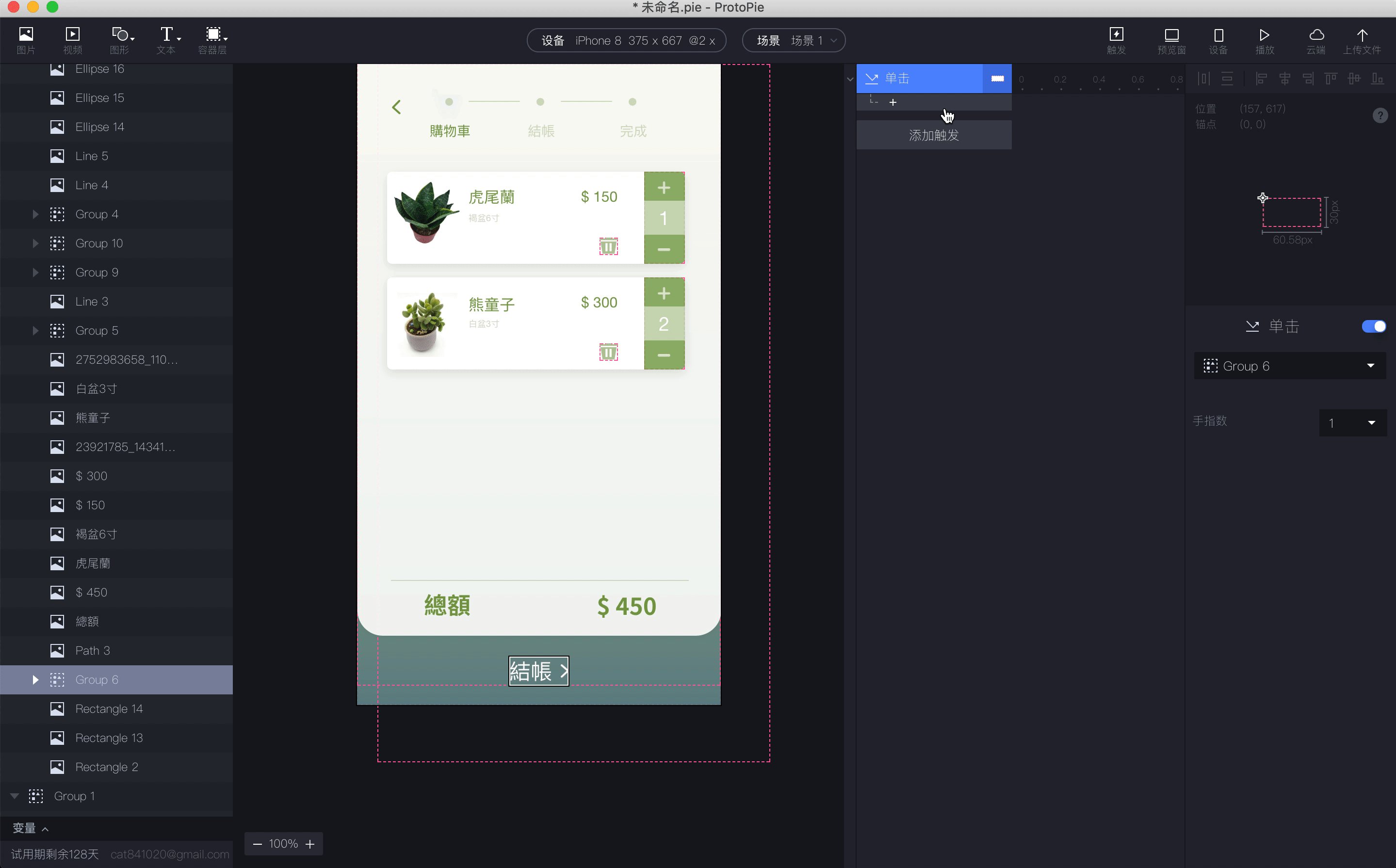
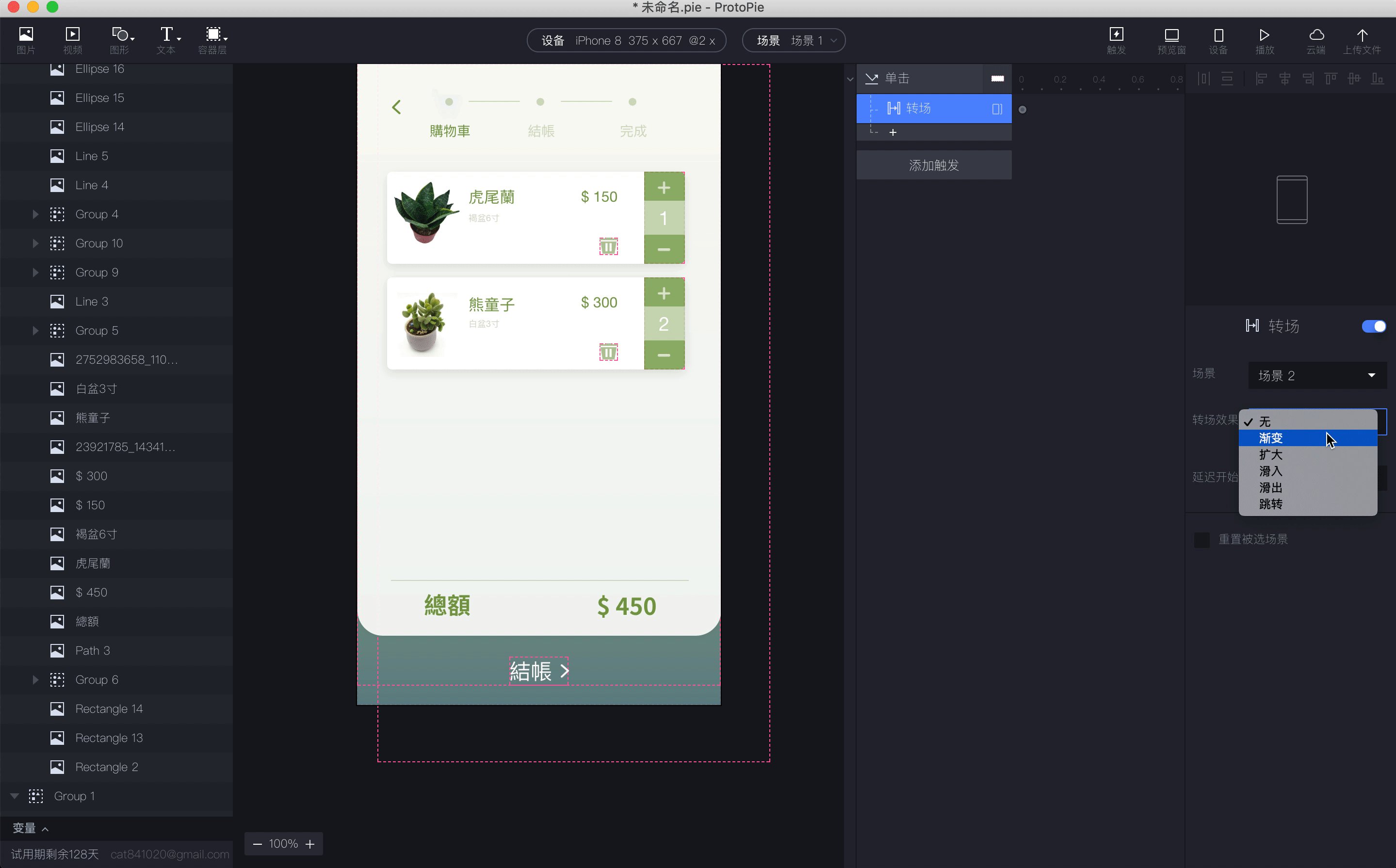
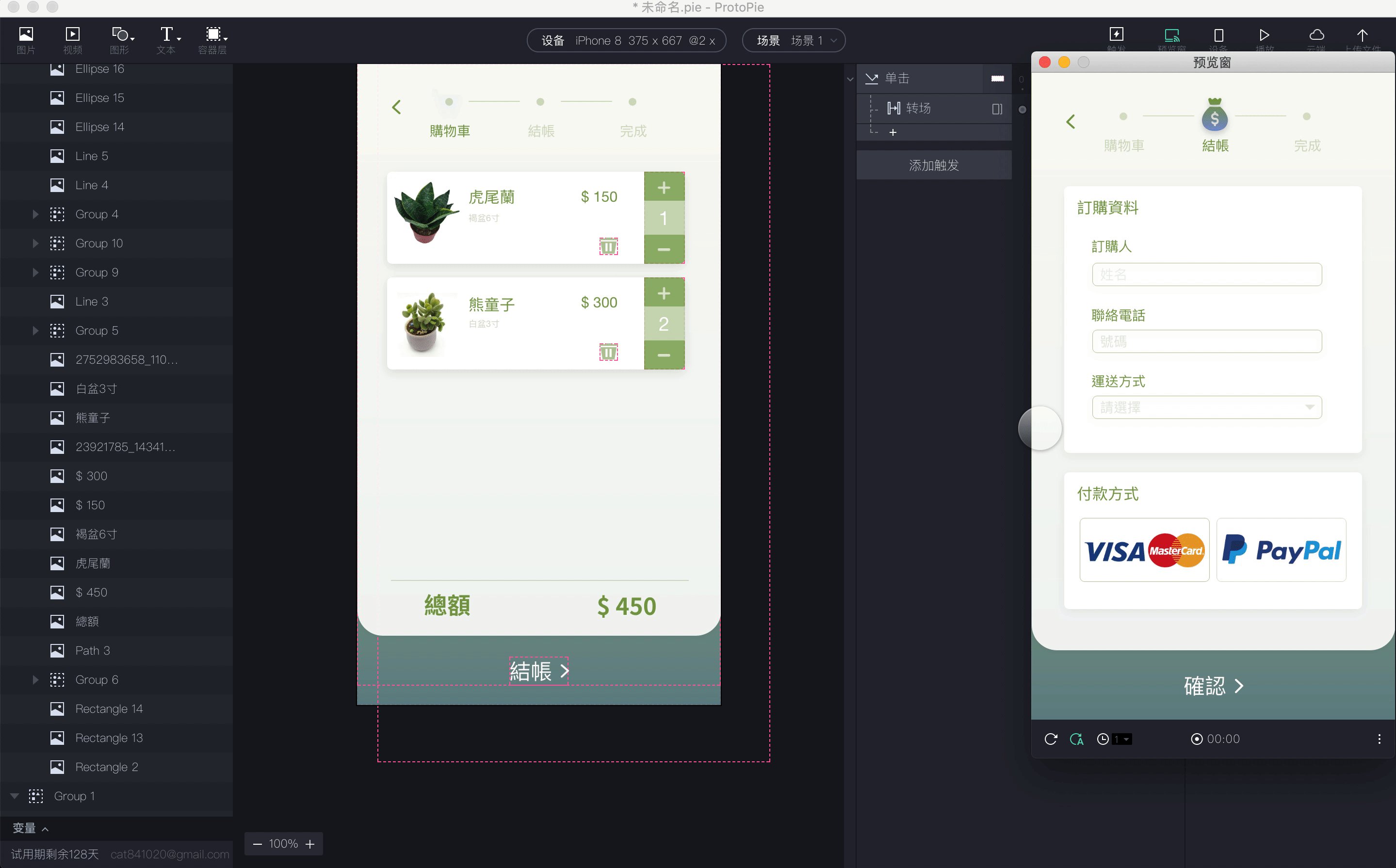
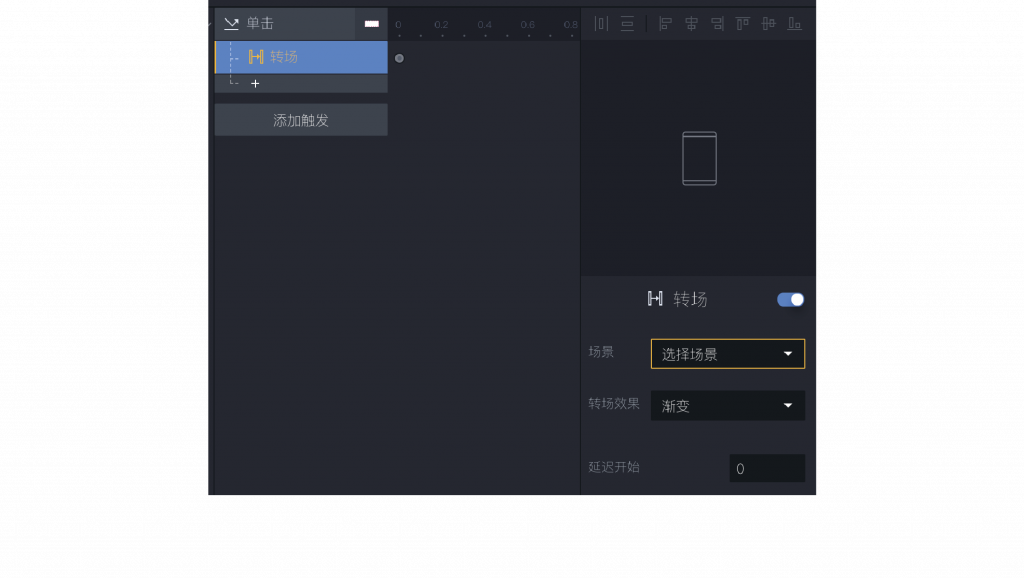
所以這個場景只需要設定結帳的觸發,再圖層區找到結帳的圖層點選起來,在交互指令區添加觸發的單擊,下面的加號可以新增交互動作,我們要讓畫面跳到下一個頁面,所以選擇“轉場”,在屬性區的場景選擇“場景2”,轉場特效的選項選擇“漸變”,延遲開始就不做設定,下面的“重置被選場景”也先不選,設定好後就可以點選“預覽窗”來演示看看效果如何。
剛剛可以看到動圖裡點選轉場後,轉場的字和屬性區選擇場景的框都是橘色的,代表這幾個選項有還沒設定好的地方,他會很貼心的顯示成橘色來提醒你,是不是覺得心暖暖XDDD
那今天就先介紹到這囉,下篇繼續,掰喵!
